此教程只是简单的改,为大家修改模板做下小演示,如果要大改需要更改模板css文件,这里只是让大家更好的了解phpcms。
希望可以对新手有所帮助。举一反三就能进步。
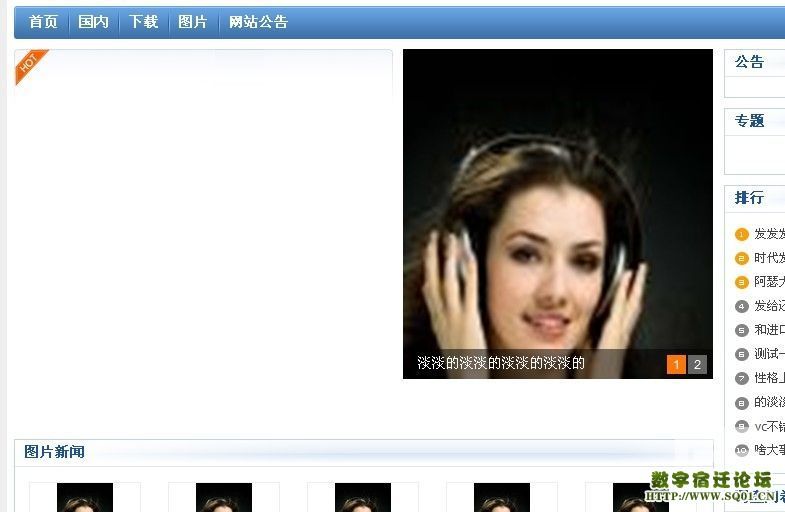
我还是喜欢以案例讲:我们把那个幻灯片改为如下模样:

1.用dreamweaver 8打开\phpcms\templates\default\content\index.html文件。
找到幻灯片调用代码如下:
{pc:content action="position" posid="1" order="listorder DESC" thumb="1" num="5"}
<div class="content" id="main-slide">
<div class="changeDiv">
{loop $data $r}
<a href="{$r['url']}" title="{str_cut($r['title'],30)}"><img src="{thumb($r['thumb'],310,260)}" alt="{$r['title']}" width="310" height="260" /></a>
{/loop}
</div>
</div>
{/pc}
下面最底部还有一个控制的js代码:
<script type="text/javascript">
$(function(){
new slide("#main-slide","cur",310,260,1);//焦点图
new SwapTab(".SwapTab","span",".tab-content","ul","fb");//排行TAB
})
</script>
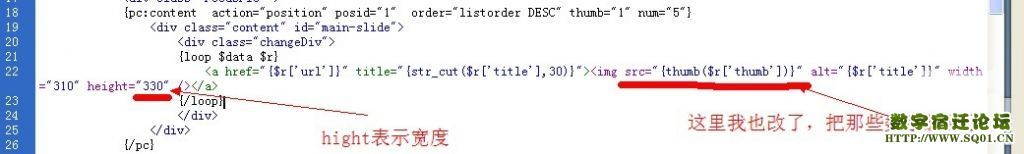
接着就需要再改幻灯片的高度了,幻灯片高度需要和图片高度一样,我们先把图片的高度改了,先改为330看看怎么样。(需要把上边js代码里的图片高度和phpcms调用标签里的高度都改了)需要改动的地方我截下图:


修改后如下图(修改了记得保存下呀):

幻灯片大小真的变了,这说明我们这样改是有效的,所以我们接着测试高度大小(重复上边的修改就可以)知道改为我们喜欢的高度为止。
我最上边放的那个幻灯片图高度为380,大家可以测试下。
|
 |Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
|Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
