1.vue的目录结构分析
以下为 uni-app 项目目录结构
其中:
1.App.vue用来编写带渲染的模板结构
2.index.html中需要预留一个el区域
3.main.js把App.vue渲染到index.html所预留的区域中
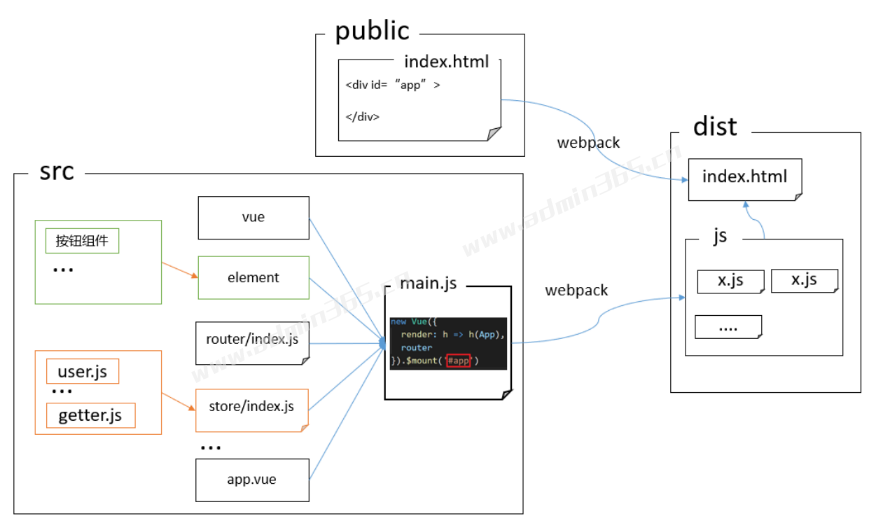
2.vue项目的运行流程
在工程化项目中,vue要做的事情很单纯,通过main.js把App.vue渲染到index.html的指定区域中。
main.js是项目的入口,webpack会根据main.js将所有js文件嵌入到打包后build文件夹下的index.html里。

先来看看main.js文件
- //导入vue这个包,得到Vue构造函数
- import Vue from 'vue'
- //导入App.vue根组件,将来把App.vue中的模板结构,渲染到Html页面中
- import App from './App'
- //阻止显示生产模式的消息
- Vue.config.productionTip = false
- App.mpType = 'app'
- //创建Vue的实例对象
- const app = new Vue({
- ...App
- })
- app.$mount()
再看看App.vue文件
- <script>
- export default {
- onLaunch: function() {
- console.log('App Launch')
- },
- onShow: function() {
- console.log('App Show')
- },
- onHide: function() {
- console.log('App Hide')
- }
- }
- </script>
- <style>
- /*每个页面公共css */
- </style>
再来看看html文件
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <title>
- <%= htmlWebpackPlugin.options.title %>
- </title>
- <script>
- var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))
- document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') + '" />')
- </script>
- <link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" />
- </head>
- <body>
- <noscript>
- <strong>Please enable JavaScript to continue.</strong>
- </noscript>
- <div id="app"></div>
- <!-- built files will be auto injected -->
- </body>
- </html>
|
|
 |Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
|Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
