vue-cli3.0和vue-cli2.0项目构建、运行、编译命令区别
一、安装上区别:
1.Vue cli 2 版本安装命令 :
2.Vue cli 3 版本安装命令:
3.安装完成后查看版本信息
二、创建项目区别
1.Vue cli 2 版本创建项目命令 :
2.Vue cli 3 版本创建项目命令 :
三. 编译运行项目区别
1.Vue cli 2 版本编译运行项目命令 :
2.Vue cli 3 版本编译运行项目命令 :
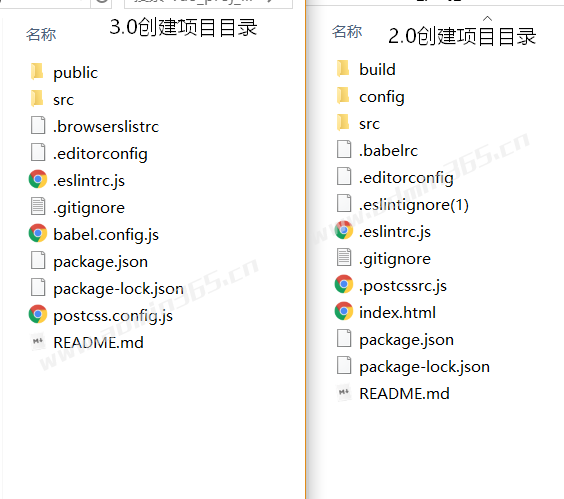
四、目录的区别

五、配置项区别vue-cli2.0的域名配置,分为开发环境和生产环境,所以配置域名时,需要在config中的dev.env.js和prod.env.js中分别配置 前面说过,到了3.0 config文件已经被移除,但是多了.env.production和env.development文件,除了文件位置,实际配置起来和2.0没什么不同 当然,没了config文件,跨域需要配置域名时,从config/index.js 挪到了vue.config.js中,配置方法不变
在3.0中,vue.config.js中有关于mock的配置 要注意的是:mockjs是用来模拟产生一些虚拟的数据,方便前端在后端接口还没有开发出来时独立开发 即使使用了真实的url,但是mockjs拦截了ajax请求,返回的是设定好的本地数据 如果你想正常从后端获取数据,就要关掉mock的使用,我是直接删掉的,当然你可以选择别的办法 main.js中有一段关于mock.js的描述(注意上线前要去掉你的mock) 另外3.0还多了可视化界面,找到项目,vue ui 命令会直接打开可视化界面,里面可以进行配置、依赖等操作。
|  |Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
|Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
