|
做前端开发,如果项目达到了一定的规模,就离不开npm了,下面简单介绍一下npm的知识。 1、npm的含义npm,Node Package Manager的缩写,也就是“节点的包管理器”。 顾名思义,npm是一个软件包管理器,主要进行JAVAScript的包管理。通过npm,我们可以很方便地进行JavaScript包的下载、升级,我们也可以把我们开发的JavaScript包共享给其他使用者。 我们可以简单地把npm当成一个JavaScript语言的Maven,使用起来非常方便。
2、npm与Node.js的关系如果你是一个初学者,你会发现:我们使用npm之前,必须安装Node.js;当我们安装完Node.js之后,我们几乎不使用Node.js,只使用其中的npm。 进一步细思,你就能得出结论:npm好像和Node.js没啥关系!
确实,npm和Node.js原本是没啥关系的: (1)最初,npm和Node.js是不同的作者开发的; (2)也许,你会认为npm的第一个字母是Node,名字来源于Node.js;可是,Node.js最初的名字却是Web.js。
npm在Node.js中提供,完全是市场因素。 npm开发出来后,它的作者Isaaz曾经联系过jQuery、Bootstrap的作者,希望他们提交自己的软件包给npm进行管理,但是jQuery、Bootstrap的作者不理睬。 于是Isaaz联系Node.js的作者,当时Node.js并不火,而且缺一个包管理器,二者一拍即合,并且Node.js愿意将npm集成进来,npm成为Node.js的一个组件。 从此,Node.js和npm相互扶持,让Node.js火遍全球,也让npm的用户不断增多,目前npm管理了60万个软件包,平均每天有上亿次下载,曾经对npm爱理不理的jQuery、Bootstrap也加入到了npm。
3、npm的组成npm由三个独立的部分组成: 网站:即npmjs官网,我们可以直接访问 注册表(registry):是一个保存软件包的数据库 命令行工具 (CLI):CLI是Command Line Interface的缩写,即命令行接口的缩写,程序员一般通过CLI使用npm。
4、npm的安装由于现在npm是Node.js的一个组件,我们只要在网上下载Node.js,并进行安装,即可得到npm。
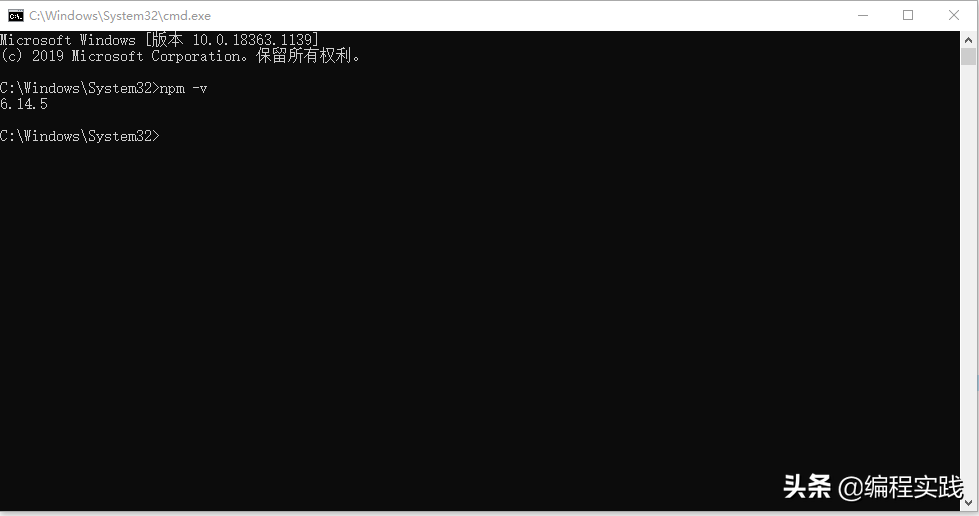
5、npm的版本查询在命令行下,执行npm -v命令,即可查询npm的版本:

6、使用npm安装一个模块(1)全局安装,使用下面的命令: npm install <Module Name> -g模块安装在Node.js目录中,可以直接在命令行下使用。
(2)本地安装,使用下面的命令: npm install <Module Name>在当前路径下安装模块,安装后,模块放在当前路径的node_modules子目录中。
7、如何对npm自身升级对npm自身升级,使用下面的命令: npm install npm -g从命令行来看,就是使用npm命令,安装全局的npm。 
8、开发中常用的没有参数的npm install的含义我们使用Vue进行前端开发时,经常使用没有参数的npm install命令,例如: 
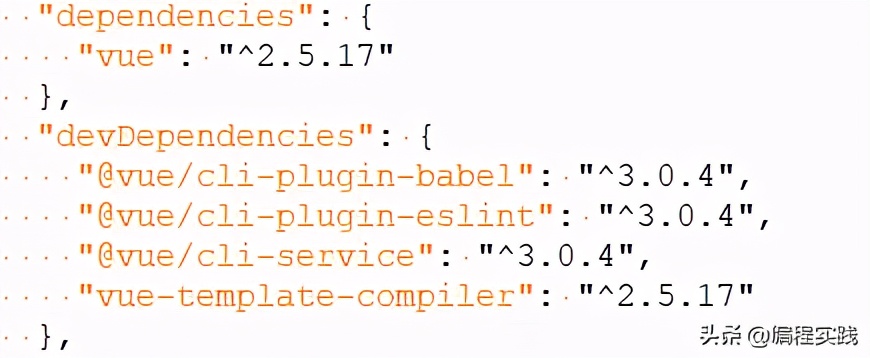
这个命令我们常常在建立Vue工程后使用,功能是读取当前目录中的package.json文件,然后下载其中要求的模块到node_modules子目录中。 说明:我们在建立Vue工程时,会生成package.json文件,这是package.json文件的相关内容:

9、如何解决国内npm下载缓慢的问题阿里巴巴公司提供了cnpm,该工具和npm的使用方法一模一样,但是注册表在国内,因此下载比较快。cnpm使用npm进行安装,命令如下: npm install -g cnpm --registry=<阿里巴巴的cnpm注册表url>上面的命令中,“阿里巴巴的cnpm注册表url”是:在“registry.npm.taobao.org”前面加上“https”前缀,生成的url。 命令执行完成后,可以用cnpm进行各种操作。
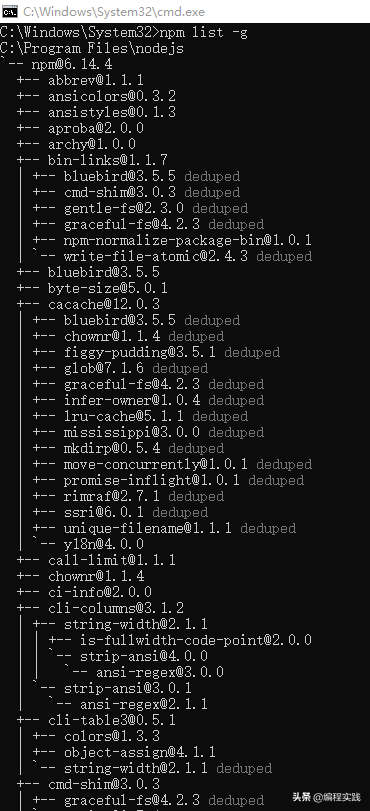
10、查看安装的所有模块查看全局安装的所有模块,使用npm list -g命令: 
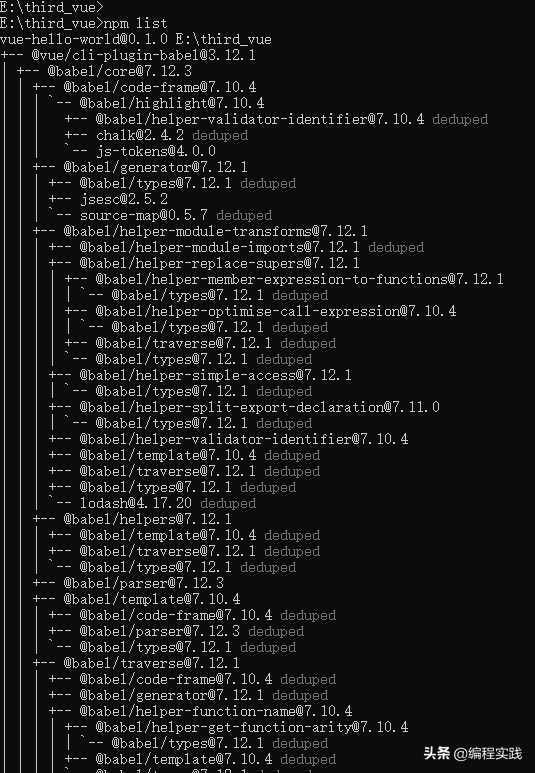
查看本地安装的所有模块,在本地目录中,执行npm list命令: 
11、npm run命令在我们开发中,常常使用npm run serve来启动服务: 

命令执行后,我们就可以通过浏览器查看开发的前端程序。 我们执行npm run serve命令后,npm在当前路径的package.json文件中查找命令脚本,然后执行命令脚本。这是一个package.json文件的脚本命令部分: 
可以看到,文件定义了serve、build、lint三个脚本命令。 npm的知识还有一些,但是了解上面的知识,就可以进行初步的Vue前端开发了。
|  |Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
|Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
