|
前言 随着前端模块化的兴起,特别在 vue、react 等一些热门框架的崛起,越来越多的公司加入了这一阵营。提及前端的模块化(这里主要说的是Javascript语言的模块化),就不得不说 ES6标准提出的 export 和 import 两个命令了。 我们以 ES6中的 export 和 import 为例,介绍一下 import 加载的具体流程是怎么样的。
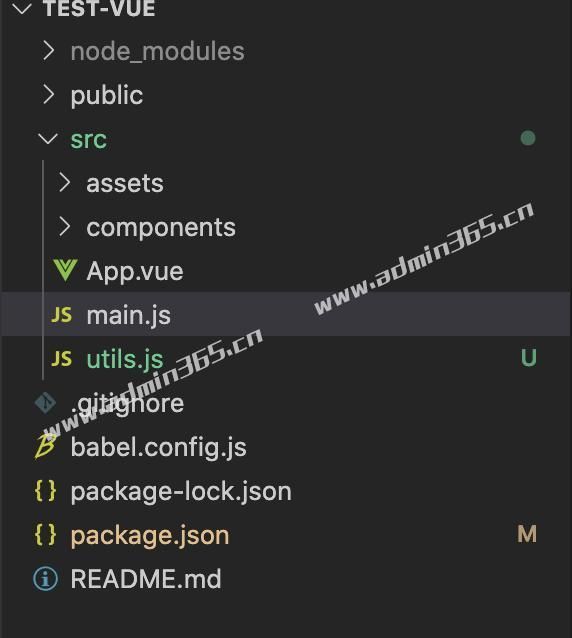
加载普通模块文件内容:我们使用 import 加载同一项目下的某个模样文件的时候,应该是很熟练了。简单看一下。 创建一个vue项目,这个过程就不多说了,很简单,创建完之后看一下目录结构:

现在我要在 main.js里面引用 utils.js里面的内容,先看一下两个文件的内容: - // main.js
- import Vue from 'vue'
- import App from './App.vue'
- import {log} from './utils.js'
- Vue.config.productionTip = falselog('main.js') new Vue({
- render: h => h(App),
- }).$mount('#app')
- // utils.js
- export function log(content = '') {
- console.log(content)
- }
很简单,只是在 main.js 引用了 utils.js的 log 方法,这里要记住一点:
import { log } from './utils.js' 这行代码中 from 后面的 './utils.js' 要加上 ./
再后面会有一个比较。
加载其它项目的文件在平时开发中,不可避免的要用到其它项目,就比如说,开发vue项目,就肯定要引用 vue 这个框架。我们都知道,在自己项目中的 main.js文件里面写入: - import Vue from 'vue'
- import App from './App.vue'
- Vue.config.productionTip = falsenew Vue({
- render: h => h(App),
- }).$mount('#app')
就可以使用了,不知道小伙伴有没有发现两个问题: 1.两个 import 中 from 后面跟着的格式还是不一样,第一个没有 ./ 而第二个有 ./ 2.一个项目有很多个模块文件,import Vue from 'vue' 到底是引入的哪个文件? 说到这里了,就不得不提一个 重要的文件了: package.json。这个文件是描述一个 npm 项目的基本信息。里面有很多重要的配置。而与我们今天要介绍的内容有关的配置是 main 这个属性配置。 在我们项目的根目录下也有这个文件,我们打开 node_modules里面的一些项目,都会有这个文件。如 vue 项目:

看一下里面的 main 标签 内容:

说一下结论: main属性主要使用在引用或者开发某个依赖包的时候需要此属性的支持,不然工程中无法用 import 导入依赖包 现在,我们自己写个项目放入 node_modules 中,目录如下:

- // package.json
- {
- "main": "index.js",
- }
- // index.js
- export const name = 'index name'
在 main.js引入一下: - import Vue from 'vue'
- import App from './App.vue'
- import { name } from 'test'
- Vue.config.productionTip = falseconsole.log(name)
运行一下,会输出:'index name'。
现在把 package.json中的main属性改一下,改成:"main": other.js",再运行,发现报错了,找不到文件 - error in ./node_modules/test/index.jsModule build failed: Error: ENOENT: no such file or directory, open '/Users/mac/Desktop/project/test-vue/node_modules/test/index.js'
再把 import { name } from 'test' 改成:import { name } from 'test/other.js'可以发现又正常了。这就说明:如果我们不指定引用哪个文件,就会根据 package.json中的main属性配置来找这个文件
如果我把main属性删除了,两把import { name } from 'test/other.js'改成import { name } from 'test' 再保存,这个时候还是会报错,找不到文件。我把 other.js改成 index.js。保存运行,又可以正常运行了。
说一下结论吧: 1.对于引入项目本身自带的模块就要加上 ./ 或者 ../ 对这两个东西不熟悉的小朋友,可以去搜一下用法。 2.对于引用其它项目中的,这里主要是指 node_modules里面的项目,就不能加 ./ ,否则会报错,找不到。 具体情况如下: - 如果我们指定要引用的文件,就直接写具体的名字就好了,如上面的:'test/other.js'
- 如果只写了项目的名字,会根据 package.json 中的 main属性配置来找入口文件。如果没有找到,则报错
- 如果没有 main 属性,则默认会去找项目根目录下面的 index.js模块为入口文件。如果没有找到,则报错
|  |Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
|Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
