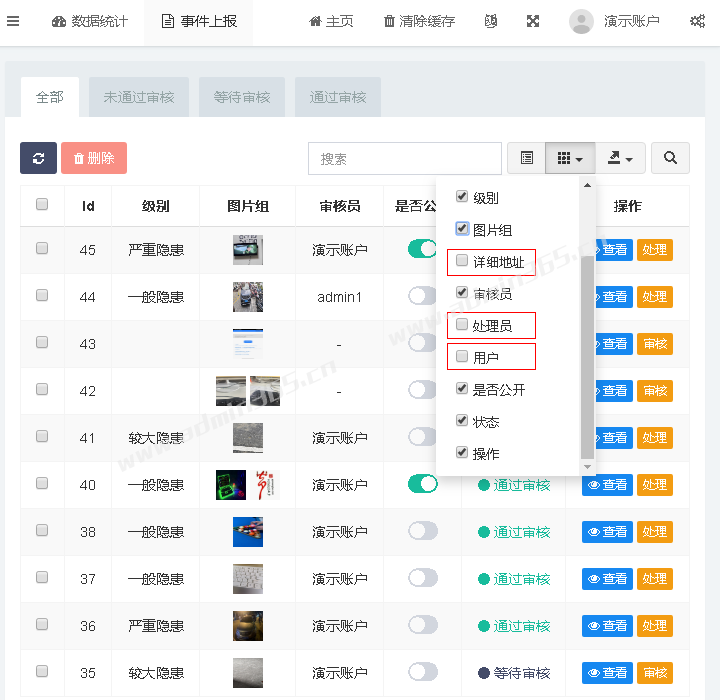
FastAdmin文明随手拍插件,后台左侧“事件上报”菜单,需要隐藏表格中的某列(字段),效果如下:

实现方法:
默认字段的控制是根据控制器对应的JS来配置的,也就是打开 web根目录/public/assets/js/backend/keesuishoupai/report.js 文件。
查找并编辑如下代码:
- {checkbox: true},
- {field: 'id', title: __('Id')},
- {field: 'user_id', title: __('User_id')},
- {field: 'content', title: __('Content'),visible:false },
- {field: 'labels', title: __('labels'), operate: 'LIKE'},
- {field: 'level', title: __('Level'), operate: 'LIKE',visible:false},
- {field: 'images', title: __('Images'), events: Table.api.events.image, formatter: Table.api.formatter.images},
- {field: 'address', title: __('Address'), operate: 'LIKE',visible:false},
- {field: 'reviewadmin.nickname', title: __('Reviewadmin.nickname'), operate: 'LIKE'},
- {field: 'solveadmin.nickname', title: __('Solveadmin.nickname'), operate: 'LIKE'},
- {field: 'user.nickname', title: __('User.nickname'), operate: 'LIKE',visible:false},
- {field: 'isopen', title: __('Isopen'),searchList: {"0":__('Isopen 0'),"1":__('Isopen 1')},formatter: Table.api.formatter.toggle},
- {field: 'status', title: __('Status'), searchList: {"-1":__('Status -1'),"0":__('Status 0'),"1":__('Status 1')},formatter: Table.api.formatter.status},
相关知识:
表头 字段配置
默认字段的控制是根据控制器对应的JS来配置的,因此字段配置是通过JS,而在我们的视图index.html中是没有任何字段配置的,通常我们的配置如下:
- columns: [
- [
- {checkbox: true},
- {field: 'id', title: __('Id')},
- {field: 'admin_id', title: __('Admin_id')},
- {field: 'category.name', title: __('分类名称'), formatter:Table.api.formatter.search},
- {field: 'category_id', title: __('Category_id'), visible: false},
- {field: 'flag', title: __('Flag'), searchList: {"hot": __('Flag hot'), "index": __('Flag index'), "recommend": __('Flag recommend')}, operate: 'FIND_IN_SET', formatter: Table.api.formatter.label},
- {field: 'genderdata', title: __('Genderdata'), searchList: {"male": __('Genderdata male'), "female": __('Genderdata female')}, formatter: Table.api.formatter.normal},
- {field: 'title', title: __('Title')},
- {field: 'image', title: __('Image'), formatter: Table.api.formatter.image},
- {field: 'images', title: __('Images'), formatter: Table.api.formatter.images},
- {field: 'createtime', title: __('Createtime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime},
- {field: 'updatetime', title: __('Updatetime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime, visible: false},
- {field: 'weigh', title: __('Weigh'), operate: false, visible: false},
- {field: 'switch', title: __('Switch'), searchList: {"1": __('Yes'), "0": __('No')}, formatter: Table.api.formatter.toggle},
- {field: 'status', title: __('Status'), searchList: {"normal": __('Normal'), "hidden": __('Hidden')}, formatter: Table.api.formatter.status},
- ]
- ]
- checkbox:true, //是否为首列复选框
- field:'name' //字段名称,如果启用了关联查询这里可以使用别名,比如:category.name,请注意服务端返回的字段一一对应,如果使用了一个不存在的字段,将不会渲染任何数据
- title:'名称' //字段标题,显示于头部的标题
- operate:'=' //通用搜索的操作符,详见上方通用搜索介绍
- visible:false //字段是否可见,为false时将默认不可见
- formatter:Table.api.formatter.search //格式化显示的内容,FastAdmin内部定义了许多通用的格式化方法
- events: //定义元素响应的事件
- searchList: //定义通用搜索下拉列表的数据
- addclass: //通用搜索文本框或下拉列表的额外class
- type: //通用搜索文本框的类型
- data: //通用搜索文本框或下拉列表的额外属性
- > `Table.api.formatter.icon` 快速将字段渲染成一个按钮,仅支持Fontawesome按钮
- > `Table.api.formatter.image` 快速将字段渲染成图片展示的形式
- > `Table.api.formatter.images` 快速将字段渲染成多图片展示的形式,字段数据请以`,`进行分隔
- > `Table.api.formatter.status` 快速将字段渲染成状态,默认`normal/hidden/deleted/locked`这四个状态
- > `Table.api.formatter.url` 快速将字段渲染成URL框
- > `Table.api.formatter.search` 快速将字段渲染成可搜索的链接,点击后将执行搜索
- > `Table.api.formatter.addtabs` 快速将字段渲染成可添加到选项卡的链接,点击后将把链接添加到选项卡
- > `Table.api.formatter.flag` 快速将字段渲染成标志,仅支持`index/hot/recommend/new`这四种标志
- > `Table.api.formatter.label` 快速将字段渲染Label标签
- > `Table.api.formatter.datetime` 快速时间戳数据渲染成日期时间数据
- > `Table.api.formatter.operate` 操作栏固定按钮
- > `Table.api.formatter.buttons` 快速生成多个按钮
- > `Table.api.formatter.toggle` 快速生成切换按钮
|
|
 |Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
|Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
