为FastAdmin“文明随手拍”插件增加logo和背景图片的方法
目标:
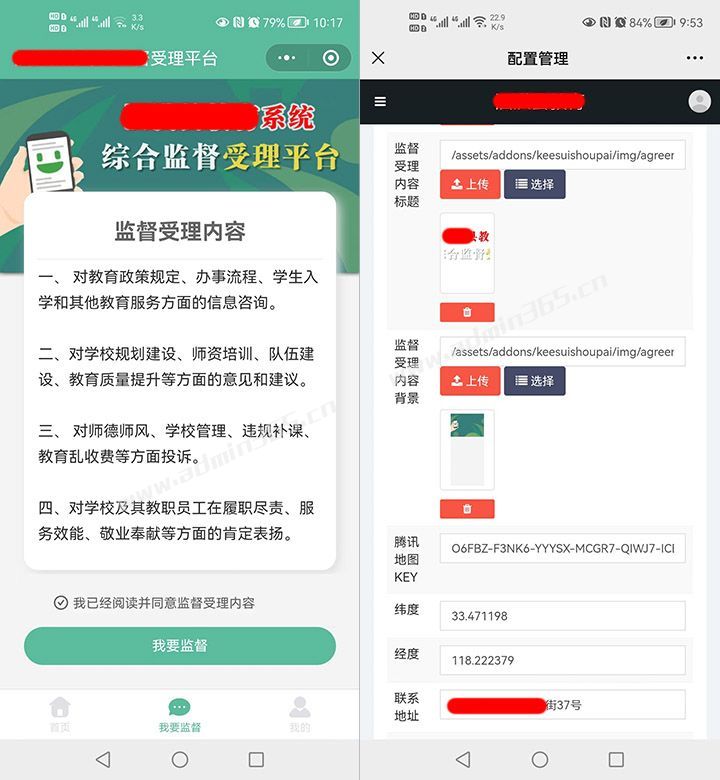
给“文明随手拍”微信小程序“用户协议(agreement)”页面添加背景图片(agreement_bg)和顶部标题图片(agreement_title),效果如图:

操作方法:
1.打开 根目录/addons/keesuishoupai/config.php配置文件,在相应位置插入如下代码:
- [
- 'name' => 'agreement_title',
- 'title' => '监督受理内容标题',
- 'type' => 'image',
- 'content' => [],
- 'value' => '/assets/addons/keesuishoupai/img/agreement_title.png',
- 'rule' => 'required',
- 'msg' => '',
- 'tip' => '',
- 'ok' => '',
- 'extend' => '',
- ],
- [
- 'name' => 'agreement_bg',
- 'title' => '监督受理内容背景',
- 'type' => 'image',
- 'content' => [],
- 'value' => '/assets/addons/keesuishoupai/img/agreement_bg.jpg',
- 'rule' => 'required',
- 'msg' => '',
- 'tip' => '',
- 'ok' => '',
- 'extend' => '',
- ],
2.打开 网站根目录 /addons/keesuishoupai/config.html 文件,查找如下一段代码:
- $groupList = [
- 'config'=>'labels,levels',
- 'scoreshop'=>'scoreshop_open,score_desc',
- 'site'=>'swiperInfo,logo,login_bg,name,phone,email,address,qqmapkey,lat,lng',
- 'wxapp'=>'wxappid,wxappsecret'
- ];
'site'=>'swiperInfo,logo,login_bg,agreement_title,agreement_bg,name,phone,email,address,qqmapkey,lat,lng',
3.打开网站根目录 /addons/keesuishoupai/controller/api/Common.php 文件,在相应位置添加如下代码:
- $config['agreement_title'] = cdnurl($config['agreement_title'], true);
- $config['agreement_bg'] = cdnurl($config['agreement_bg'], true);
4.打开小程序前端展示页 uniapp/pages/index/index.vue,在相应位置添加如下代码:
<view class="page" :style="{backgroundImage:'url('+ vuex_config.agreement_bg + ')'}">
<u-image width="750rpx" height="350rpx" :src="vuex_config.agreement_title">
</u-image>
添加好后,完整代码如下:
- <template>
- <view class="page" :style="{backgroundImage:'url('+ vuex_config.agreement_bg + ')'}">
- <view class="page__bd">
- <u-image width="750rpx" height="350rpx" :src="vuex_config.agreement_title">
- </u-image>
- <view class="content">
- <view class="title u-p-b-30 desc">监督受理内容</view>
- <view>
- <u-parse :html="vuex_config.agreement"></u-parse>
- </view>
- </view>
- </view>
- <view class="page__ft">
- <view class="know">
- <u-cell-item class="u-p-l-0 u-p-r-0" hover-class="none" icon="checkmark-circle" :arrow="false"
- title="我已认真阅读并了解以上内容">
- </u-cell-item>
- </view>
- <u-button type="success" shape="circle" :ripple="true" @click="navTo('/pages/report/submit')">我要监督
- </u-button>
- </view>
- </view>
- </template>
- <style>
- .page {
- background-color: #f4f4f4;
- background-position: center;
- background-size: cover;
- background-repeat: no-repeat;
- }
- .page__bd {
- padding-bottom: 10rpx;
- }
- .content {
- background-color: #ffffff;
- border-radius: 30rpx;
- padding: 50rpx 30rpx;
- width: calc(100% - 100rpx);
- margin-left: auto;
- margin-right: auto;
- box-shadow: 4px 4px 10px #e0e0e0;
- position: relative;
- z-index: 100;
- margin-top: -100rpx;
- }
- .content .title {
- text-align: center;
- font-weight: 600;
- font-size: 46rpx;
- margin-bottom: 10rpx;
- border-bottom: 1rpx solid #eeeeee;
- padding-bottom: 30rpx;
- color: #666666;
- }
- .page__ft {
- flex-shrink: 0;
- padding: 0rpx 50rpx 30rpx 50rpx;
- background-color: #f4f4f4;
- }
- .know {
- padding-left: 30rpx;
- }
- </style>
|
|
 |Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
|Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
