O2OA公文编辑器(版式公文)正文自定义模板和自定义元素
业务场景: 公文编辑器中有的文件模版系统有提供内置模版,但是内置的模版不能满足客户的需求时,会想使用到自定义模版来展现正文,那么该如何调用到自定义模板?
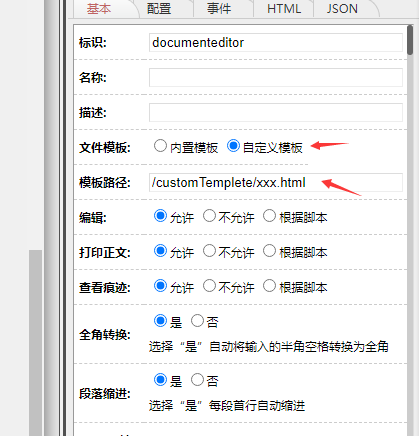
解决方法: 1、公文编辑器的模版都是用的html写出来的,所以自定义模版就需要在服务器中放置一个静态的html 文件。 2、可以选择一个内置模版中跟需求最接近的模版, 然后进行修改。 内置模版的路径:o2server\servers\webServer\x_component_process_FormDesigner\Module\Documenteditor\templete 3、在webServer下在创建一个文件夹 ,比如customTemplete文件夹,在里面放置自定义的html 文件 4、在表单的自定义模版中填写路径: /customTemplete/xxx.html


5.创建模板的自定义元素 在模板中创建一个class属性 包含doc_layout的对象,其实对象data-doc-layout属性为自定义元素元素的名称 - 例如:
- <span class="doc_layout" data-doc-layout="doc_layout_zdy"
- style='font-size:16.0pt;font-family:楷体'>[元素]</span>
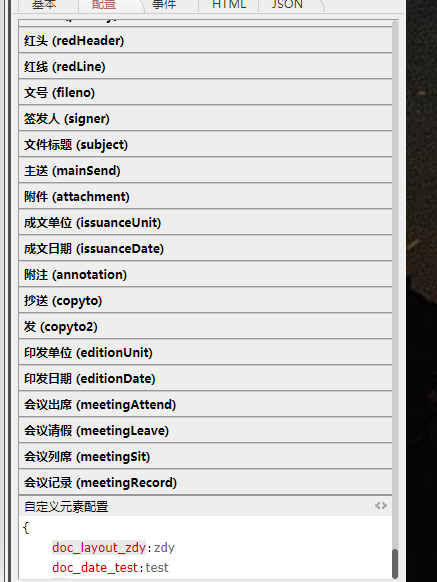
表单公文编辑器中进行自定义元素配置:

其实doc_layout_zdy为模板中data-doc-layout属性的值, zdy 为表单中的字段
|  |Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
|Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
