要想微信小程序可以获取网站的内容,这就要求网站提供web服务的api,比如提供获取内容的json api,这些api包括查询、添加、更新等操作。我的网站是使用WordPress 4.7.4 版本,提供REST API,这样就不用自己开发api了,直接使用即可。条件具备,说干就干,我先拿自己的网站练手,也算是真正动手实践一下小程序。 注意:以个人开发者申请的小程序,由于无法提交“文娱-资讯”类的小程序,因此如果提交非“娱乐-资讯”类时,在审核的时候会被拒绝,以下是我第一次提交时被拒的反馈 小程序”守望轩网站”代码发布审核结果 你的小程序”守望轩网站”代码发布审核未通过,原因如下:
1:小程序内容不符合规则:
(1):小程序服务内容涉及文娱-资讯,属未开放类目,建议选择企业小程序
根据反馈的审核结果来看,只有企业类小程序才可以发布“文娱-资讯”类的小程序。不过2017年4月28日开始,经过认证的企业公众号可以快速注册并认证新的小程序,如果你可以找个认证的企业公众号帮忙快速注册一个小程序,经过这样注册的小程序是可以发布“文娱-资讯”类的小程序。 基本设置首先配置微信小程序的基本信息,这部分配置一定要谨慎,因为每月修改次数是有限定的,特别小程序名称在发布后是需要认证才能修改的,起名字前一定要认真想好,发布后再来修改,就比较麻烦了。
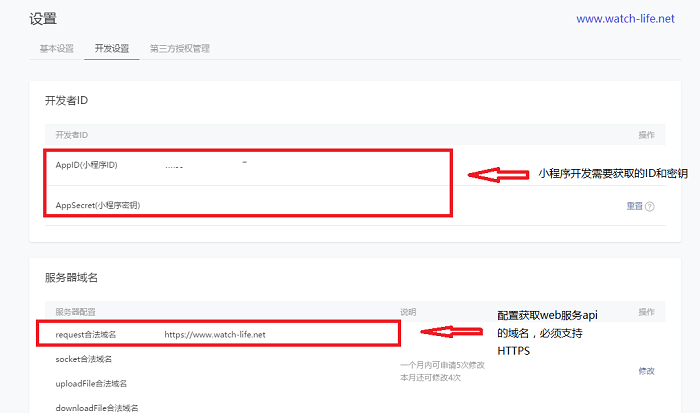
 开发设置首先需要到小程序的后台管理去获取小程序的开发者ID和密钥,同时设置提供web服务api的域名链接地址,特别注意的是该域名的链接地址需要是HTTPS。(关于如何WordPress类型的网站如何开启HTTPS,见文章:WordPress整站轻松开启HTTPS)
 小程序开发一、获取文章(posts)的列表
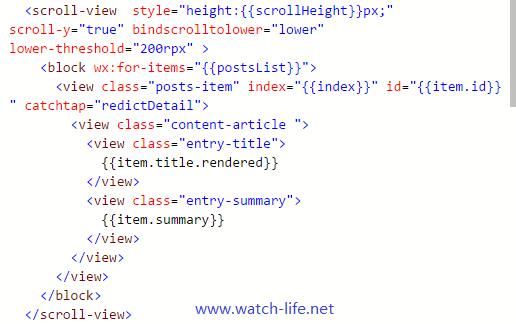
1. rest api链接:https://www.watch-life.NET/wp-json/wp/v2/posts/per_page=**&page=** ,per_page参数表示每页的记录条数,page参数表示第几页。 2.获取文章列表的主要代码: 考虑显示文章列表时,不是完整显示文章内容,只是显示摘要,于是获取了文章内容的一部分内容作为摘要,同时,考虑到文章中有html的代码,因此去掉了文章中有关html的代码,这样显示起来就比较干净整洁。 3.前端(wxml文件)显示文章列表的主要代码: 
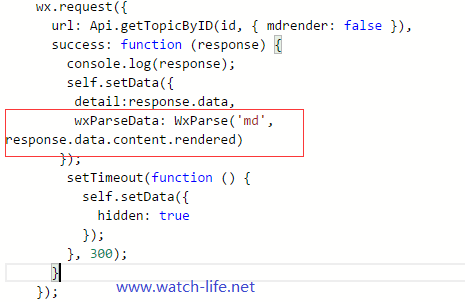
以上代码主要实现对文章标题和摘要的显示。二、获取文章(posts)的内容 2.获取文章内容的主要代码:

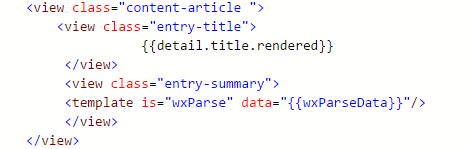
由于文章内包含大量的html标签,在微信小程序里是无法显示的,因此采用了一个把html解析为wxml的第三方程序:wxParse,上图中用红框标识的代码就是采用该程序的调用方法。 3.前端(wxml文件)显示文章内容的主要代码:
 2.获取页面分类的代码可以参考获取文章列表的程序。 2.获取页面内容的代码可以参考获取文章内容的程序。 至此一个简单的小程序链接wordpress网站的程序开发完毕。最后就是提交小程序并审核。审核通过后,就可以发布了。小程序发布后,就可以把个人的公众号绑定小程序了。绑定后就可以在公众号里看到小程序,如下图所示: 最后小程序显示如下:
 我的网站服务器在国外,在速度上访问有些慢,因此小程序显示也会有些慢,另外文章的正文在处理的时候格式上还有些问题,后续我会继续完善,尽快更新版本。
|  |Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
|Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
