这几天在试着学习写作PRD,然而纸上得来总觉得不踏实,还是需要理论和实践结合起来。所以构思了一个App拿来练手。话说这个是我某一天在等公交车的时候想到的。
赶公交产品需求文档V1.0
1.1 背景说明
公交车坐位大众出行必不可少的交通工具,已经成为每个人日常生活的一部分。然而公交系统的运营资源是掌握在公交公司手中,人们无法获得公交车实时运行状况。而且公交车不同于地铁,相对来说具有一些状况上的不确定性,因此人们需要选择其出行时实时了解它的运行状况。 1.2 目标用户
从一线城市到四、五线城市都拥有公交车系统,每个居住在城市里的人都有需求选择公交车出行。
以2014年北京公交运行概况为例: - 2014年,公交集团车辆全年行驶里程达13.27亿公里。
- 公交开通里程达到了19578.96公里,增加3.17%。
- 拥有849条公交线路。
- 公交全年客运总量达45.66亿人次,日均客运量达到1251万人次。
考虑到不同人群使用智能手机的情况,目标用户集中在20-40岁之间,以学生和上班族为主。 1.3 用户需求及使用场景 场景1:
“你忘了你曾经为了它而狂奔几十米,还差点破了自己的世界纪录”
所以-->你需要知道到站时间 场景2:
“你忘了你终于在人群中等来了它,而它心中却没有了让你容身的位置,或者你汉子气概全开终于挤上去却发现后面那辆居然有空座位”
所以-->你需要知道车内拥挤状况 场景3:
“你忘了你选择这趟公交车,却发现比你晚下班的室友在你前面回来了”
所以-->你需要知道道路拥挤状况 基于上面的场景分析,可以梳理出具体用户需求如下:

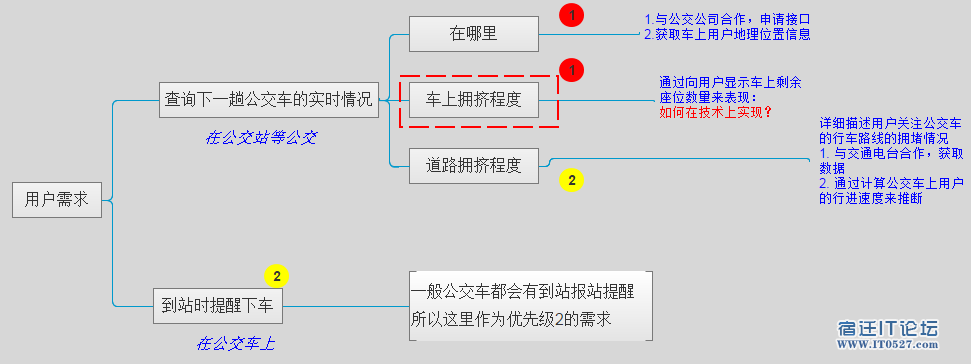
用户需求.PNG
优先级1: - 公交车到站时间,即“在哪里”;
- 车上拥挤状况,特色功能,但是在技术上实现是否有难度;
- 道路拥挤状况;
优先级2: - 到站时提醒下车。一般公交车上都会有到站报站提醒,所以这里在考虑具体场景的情况下作为补充提醒。
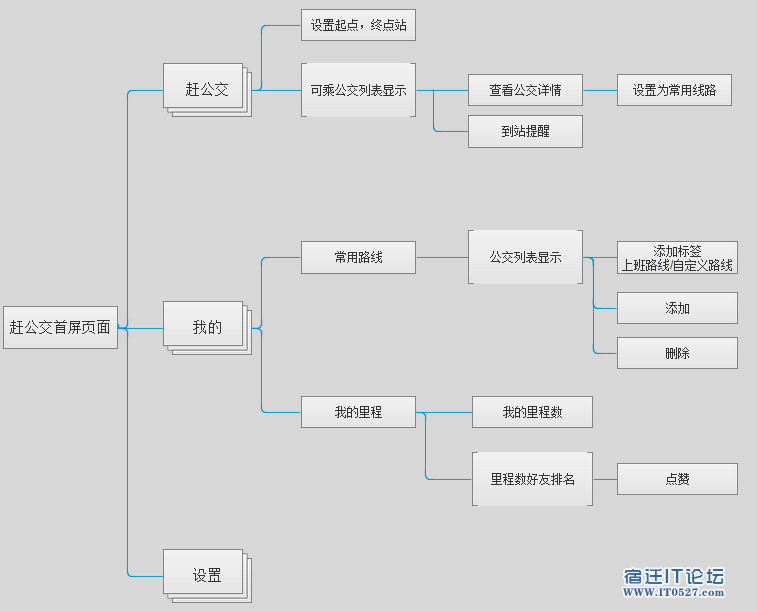
1.4 产品功能结构图

产品功能结构图.PNG
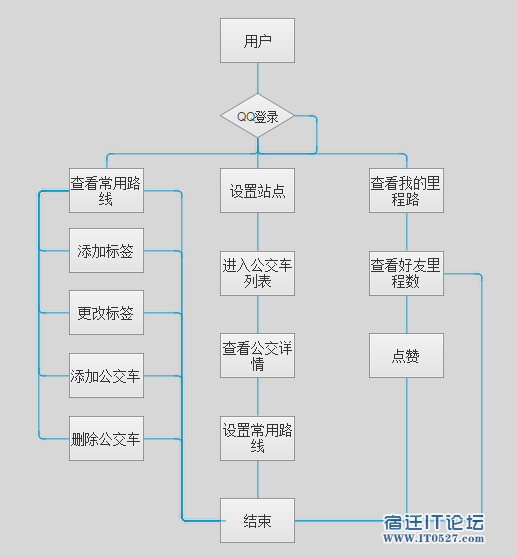
1.5 主要流程图

主流程图.PNG
1.6 全局说明 1.6.1 页面结构

页面结构.PNG
1.6.2 交互说明
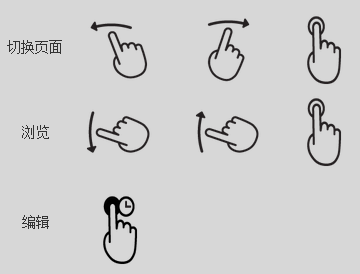
常用手势

常用手势.PNG
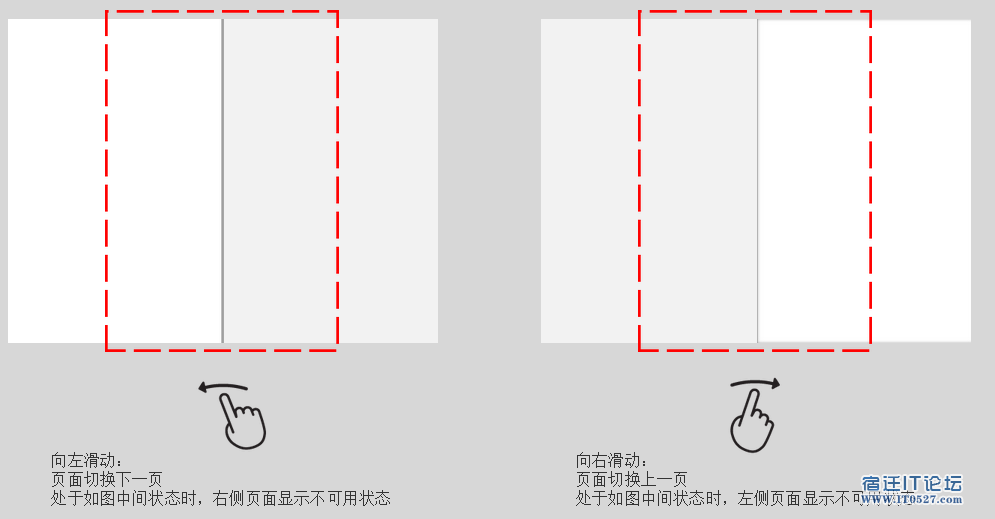
页面切换规则

切换方式.PNG
一级页面之间切换方式: 左右滑动和触摸图标
二级页面之间切换方式: 触摸进入,右滑返回、触摸返回图标
加载 - 表单页面加载:当前页面加载,加载完后进入下一页面,如登录;
- 列表页面加载:采用懒加载方式;
- 内容页面加载:采用分布加载,先加载默认元素,然后加载动态数据;
- 图片加载:加载中有占位符;
- 页面加载/下拉刷新/提交数据:需要有加载动画;
- 加载/刷新/提交成功/失败:采用toast提示,显示3秒后淡出
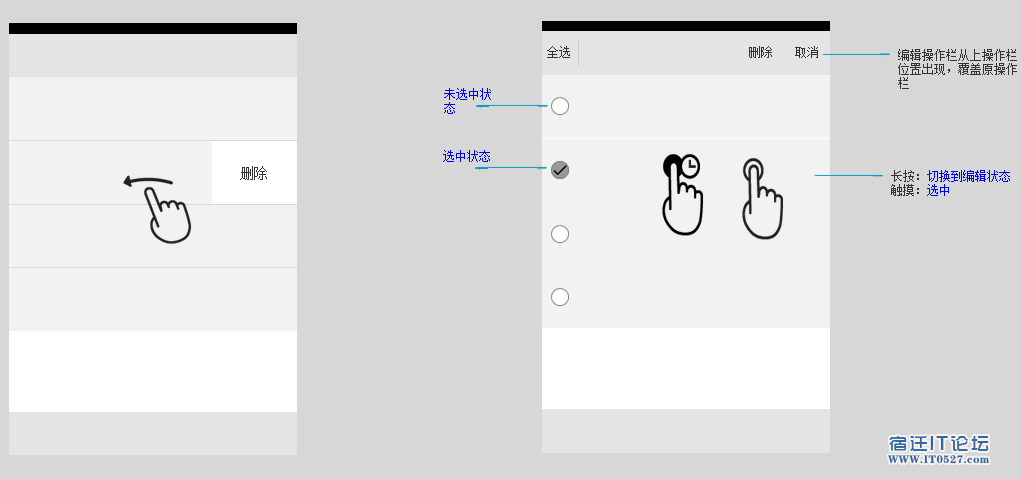
编辑

编辑.PNG
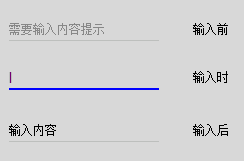
输入框

输入框.PNG
打断 意外退出应用/电话/短信等: - 返回后进入退出前页面;
- 如有数据录入,保留已输入数据;
- 如正在提交数据,在后台继续提交。
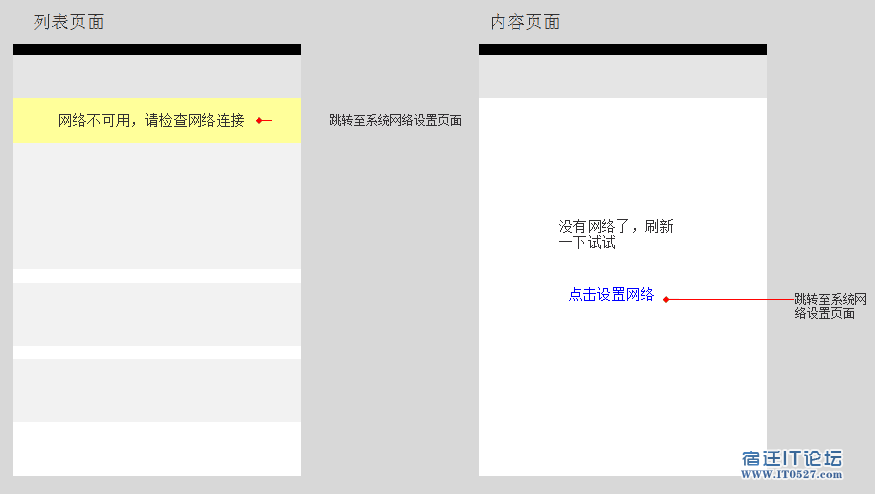
网络状况说明

网络说明.PNG
2. 功能需求 2.1 登录页面

登录.PNG
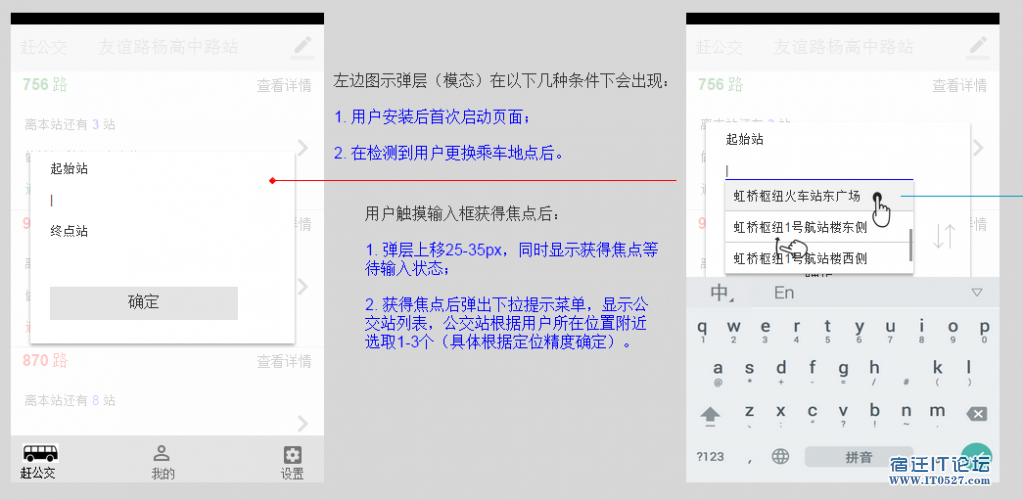
2.2 首页 在以下情况显示此页面:
初次启动应用;
检测到用户更改乘车站点;

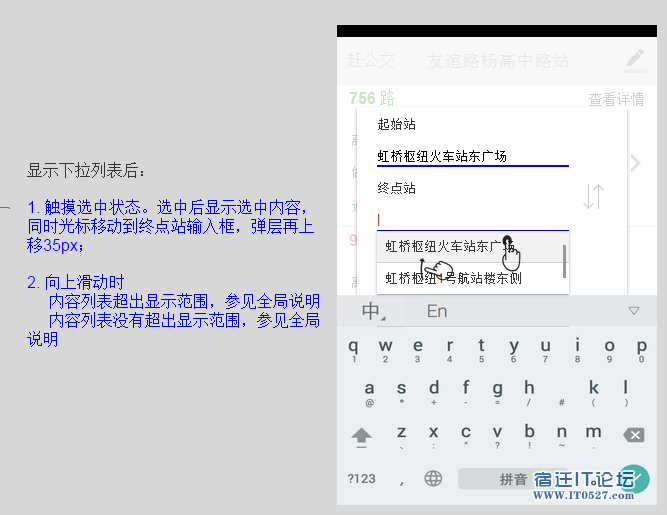
首页1.PNG

首页2.PNG
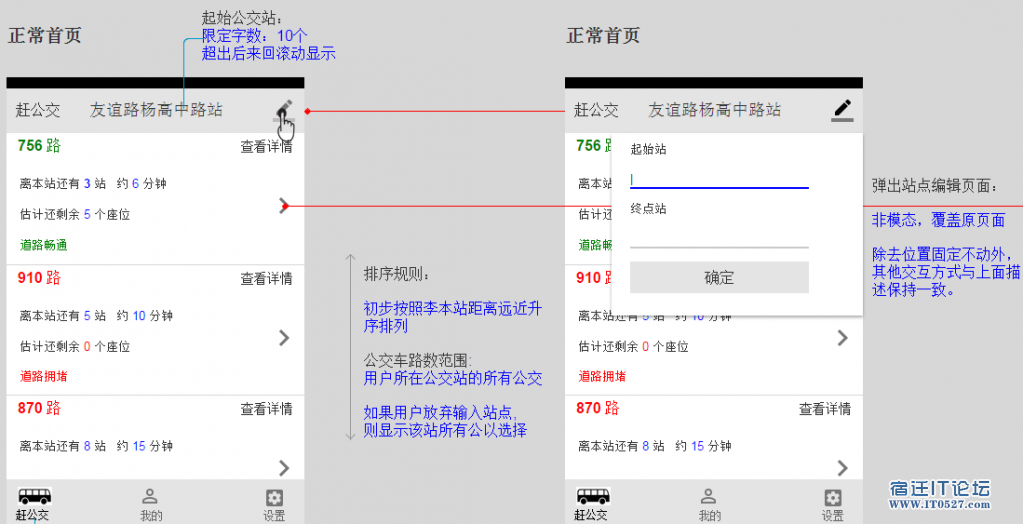
正常首页

首页3.PNG

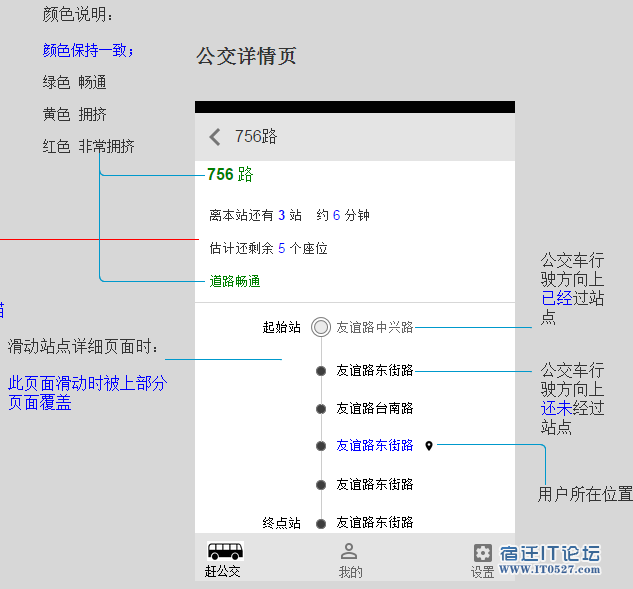
列表详情页.PNG
2.3 “我的”页面
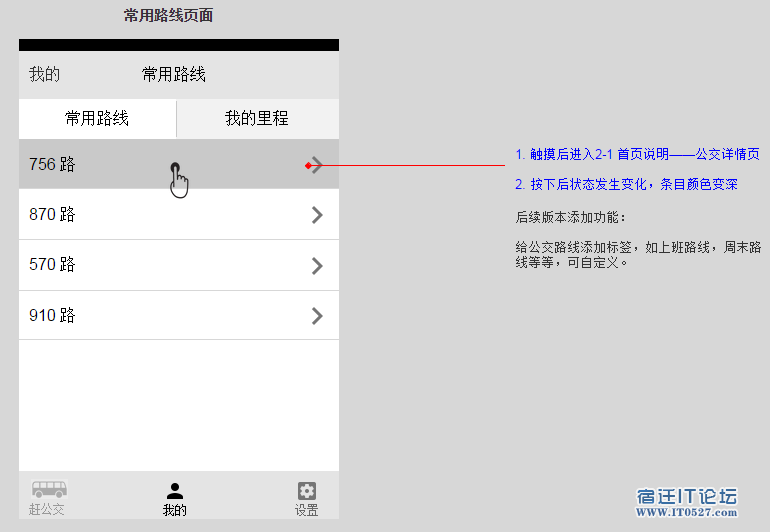
“常用路线”页面

常用路线页面.PNG
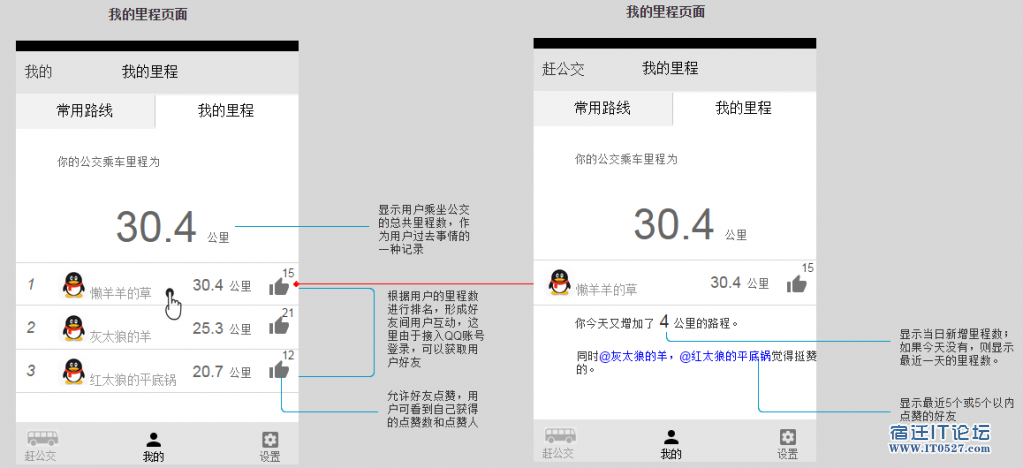
“我的里程”页面

我的里程页面.PNG
2.4 “设置”页面

设置.PNG
后话:
其实关于之前提到的显示公交车内拥挤状况,如何在技术上实现,这里有几个思路: - 与公交公司合作,能否获得乘客刷卡上车数据,这样可以计算出所有站点之间的乘客人数。
- 给产品添加一个额外功能,能实现设备之间的互相通信。例如,在从上一站行驶到当前站(用户所在站点)之间,激活App此功能,形成公交车的局部网络,这样每部手机就是一个热点,而且距离在一个公交车范围内,没有相对移动(排除车外干扰),随机选取一部手机探测所有热点,每一个热点就是一个乘客,这样就可以知道车上乘客人数。当然,这个需要在大部分手机上都安装此产品。到这里突然想到,是否转换思维,进行微信公众号二次开发,然后利用微信的各项功能实现上述需求。
|  |Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
|Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
