|
第 1 页 字体
第 2 页 设计广告条内容的正确方向
第 3 页 人物和图片
第 4 页 避开广告条的边缘
第 5 页 激起点击的欲望
第 6 页 文字的间距
第 7 页 文字的数量和复杂性
第 8 页 较长文字的处理
第 9 页 留空
第 10 页 文件的大小
采用以下要点来改善你的BANNER。
广告并不便宜。 确信你的广告被第一时间读到。
使用像这样的Sans Serif字体:

字体类型用Black或Bold,不要用light:

避免用下面那行中的小Serif字体:

Serif字体在BANNER上很有可读性:

除非你这样做:

Sans Serif是更好的选择, 因为它具有简单的字形。 这使它更快地显示在web广告中。


在网页的大段文字中更好地使用Serif 字体。它的外形对我们来说更自然,让长时间的浏览变得更轻松。但我们现在要谈的不是这个。
很多职业广告设计师选择Serif字体,如做范例;网站格式化处理。这是有风险的,除非你是一个真正的?。广告中使用Serif字体能给特定的目标群体非常好的感觉,这就是为什么设计师们选择它的原因。但在表达可读性上不值得推荐。
我建议在BANNER上用Bold Sans Serif字体。
让你的广告更有效地被浏览者从一个方向来读到。
让浏览者从一个方向上看文字:

不要让文字排列成这样:

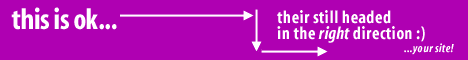
这样的排列也可以,仍是从左向右:

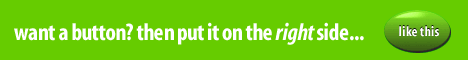
按钮要放在右边:


让浏览者的视线从左到右。这样做会更快更有效。因为习惯是从左到右地看,不要认为浏览者会在看广告条内容(左)前点击按钮(右)。
让你的广告更有效地被浏览者从一个方向来读到。把美女放在BANNER的左边:

如果你的BANNER上不是一个女人,也同样适用。学会用女人的图片比用男人的更有吸引力这一点。?
理由是:女人会让男性注目。是视线的第一焦点,然后你会随着她看过去,所以图片应该放在左边。
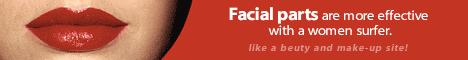
面孔的局部图片会对女性浏览者更有效 :

如果你不是一个电脑设计狂的话,你应该会把目光注意到这个女性的面部图片上。这种方法对美容、保健和化妆类的,网站会用得上的。
修整你的图片,BANNER将会下载得更快:

这一点相当很重要和有价值,值得花时间去做。可以在PHOTOSHOP中用钢笔工具进行修整。广告条的体积将会减小很多。它会去掉背景上的不必要的东西。
文字紧靠边缘的广告条让人看起来很不专业,但你也可以在设计中按我们的方法避免这一点。

广告条的边缘不是一个休息场所,也不是一个可以让你跑出去的空房间。它是一个内容与边缘保持适当距离的区域。



文字的旁边要留有一定的空间。这样能使它们更明显。避免广告条的每一个角都有文字。
不要以为你这样做会使它们很分散,因为你可以逐个地调整它们。让浏览者更好地理解。
让浏览者点击的理由是什么?点击后他们将能看到什么?免费的东西,而并非开玩笑。将它们设计得富有乐趣,那它们则能让浏览者产生兴趣。
向消费者显示出你的质量、建立起你的信用。避免广告条有“我们想赚你的钱”这样的意思。试试以下的方法。
把美女放在BANNER的左边:

这是一个很好的方法,来介绍你的网站给个人用户某些东西或能让他们做什么。
通过给新用户一定的益处来欢迎他们是很重要的,然后再开始用做广告来向他们销售产品。你们是要做长期打算的,不是吗?
离丝织手套仅有三步:

如果浏览者相信你说的三个简单步骤,也许他们会考虑购买你的丝织手套。
从你的广告条开始,慢慢将消费者自然地引导到购买的欲望中。
些微的调整能产生很大的不同。
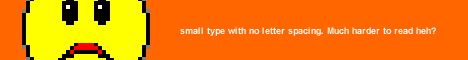
小字的间距也小的话,会使浏览非常困难:

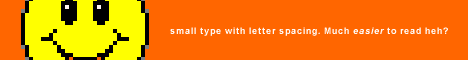
当然我不希望你用如此小的文字,这只是个例子。越小的文字需要越大的间距来提高它们的可读性。下面是一个同样大小的字体,但间距调大了,是不是更容易看清?

对于大的文字,我们对应地这样做:

|  |Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
|Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
