|
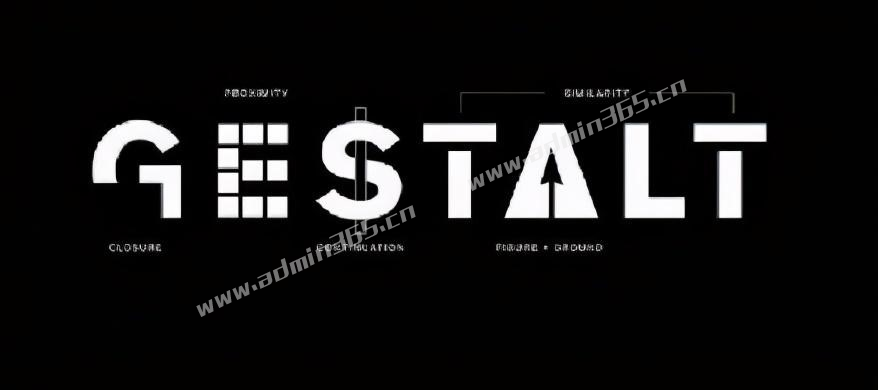
1.格式塔原理 Gestalt在德语中是「形状、区域」的意思,因此也叫完形心理学。 格式塔原理描述的是人类视觉从神经系统对事物的感知方式。

2.图形背景关系如果图形和背景界限很清楚,图形和背景关系就很稳定,图形就更易受到关注。设计中需要稳定的图形背景关系,以便让焦点集中、增加记忆点。

3.简单性认知能力会把影像转换、解释成最简单的形式。 设计中把元素的数目降低,利用简单图形,可以降低认知能力的需求。

4.闭合性看到多个单独的元素,我们会倾向于将其看作一个整体图案。 闭合性可以使设计降低复杂性、增加趣味。

5.连续性按照直线或曲线排列的元素更会被视为一组,被认为彼此相关。 设计中可以利用连续性来标识元素之间的联系。

6.相似性相似的元素(例如:大小、颜色、方向、形状等)会被视为一组、彼此相关。 相似性在设计中会降低复杂性,提高相关性,UI中很常用。

7.接近性靠近的元素会被视为一组。 利用接近性,可以减少设计的复杂性,增强元素之间的关联性。接近性还可以压过其他视觉暗示,如相似性。

8.连结性用线条、箭头等连接的元素会被视为一组。 连结性能压过其他的格式塔感知原理,如接近性、相似性。

9.共同命运往相同方向移动的元素,会被视为一组,给人相关的感觉。 元素在同速、同时、同方向移动时,相关感最强。

|  |Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
|Archiver|手机版|小黑屋|管理员之家
( 苏ICP备2023053177号-2 )
